原本想把Reviews做成一行六個、並且可以超出視窗,另外使用者可以用拖曳的方式去移動卡片。但看完Boostrap 5的官網,目前好像沒辦法切出超出視窗且可拖曳的卡片,所以就把原本想做的想法,改成「單純卡片式」的方式去呈現。
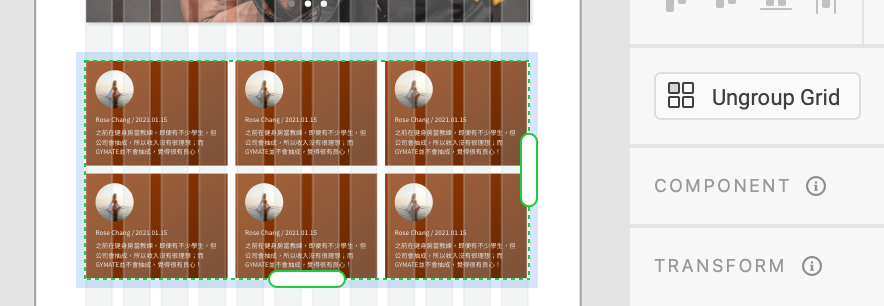
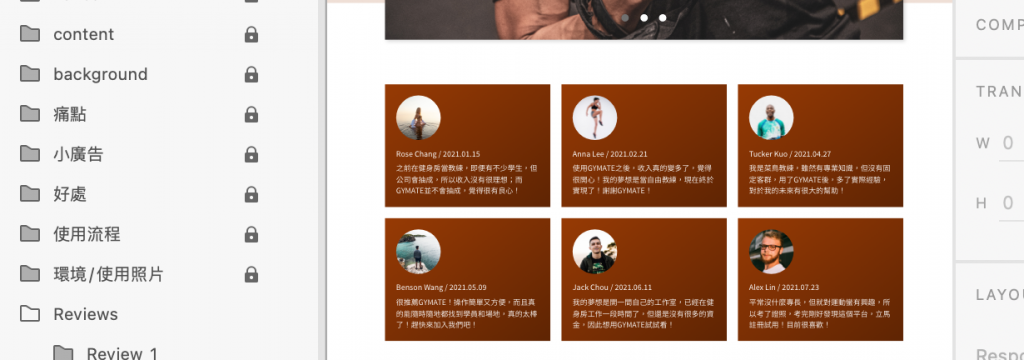
這次的Reviews卡片會包含「使用者頭像、使用者名稱、日期、回饋內容」。Grid system共12欄,因此這邊將會是「每個卡片佔4欄」,一行會有3個卡片。因為怕一行只有三個卡片會太少,所以這邊會設計「兩行的卡片」。
由於上一個區塊是以滿版去設計,所以這邊就不會用滿版去設計。另外,卡片會以主要色再加上漸層作為卡片的背景顏色唷!
畫出卡片及設定背景顏色

使用者的Profile Picture

使用者的Profile Picture、留言日期

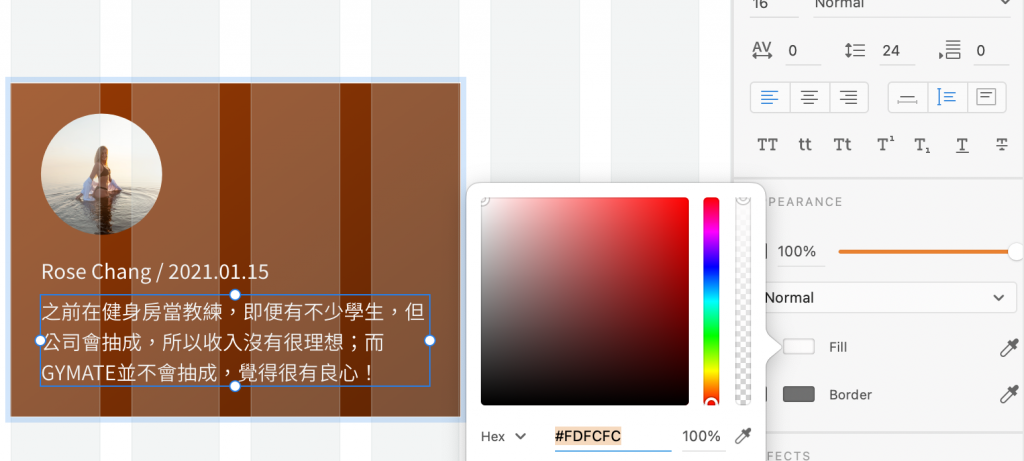
留言內容

完成剩下的卡片



調整間距

在設計前都可以先參考外面各種網頁的區塊,再想想Bootstrap有哪些元件可以提供切版,另外再來看要不要把原本的想法作修改,像這一次的Reviews區塊一樣。另外一樣是提醒到爛掉的「高度不用自己設定,用padding去推就好」 (不要嫌我煩哈哈哈哈哈)。
明天再來設計其他區塊吧!![]()
